
Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 29.12.2010, 21:11 | |
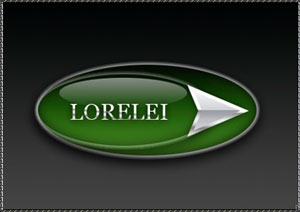
Глянцевая кнопка
Шаг 1. Создайте новый документ, можете залить его черным цветом или черно-серым градиентом. Шаг 2. Выберите инструмент - Овальная область
Шаг 3. Создайте новый слой (Shft + Ctrl + N) и с помощью инструмента Шаг 4. Перейдите в меню Layer >> Layer styles >> Blending Options (Слой - Стили слоя - Параметры наложения) и примените следующие стили: Тень:
Внутреннее свечение:
Тиснение:
Наложение цвета - (цвет используется: #4cd302)
Наложение градиента (черный #000000 and белый #ffffff)
Обводка - снаружи, градиент, разбивка фигуры
После того, как применили все стили у вас должно получиться вот так:
Шаг 5. Дублируйте слой с эллипсом. Новый слой автоматически примет на себя стили слоя. Убедитесь, что выбран верхний слой, нажмите Ctrl + T (будем трансформировать слой). Зажмите клавишу Shift (чтобы сохранять пропорции при трансформации) или немного уменьшите фигуру как показано на рисунке:
Нажмите 'Enter' чтобы применить трансформацию. Шаг 6. Теперь передвиньте маленький эллипс к левому краю, чтобы он соприкоснулся с большим. Затем уменьшите прозрачность (opacity) маленького до 60%.
Шаг 7. Создайте новый слой Нарисуйте стрелку также как показано ниже. Не забывайте про инструмент свободная трансформация, который поможет вам добиться нужной формы и длины стрелки.
Шаг 8. Теперь стрелке будем придавать стили. Добавим тень:
Наложение градиента:
Цвета используемые в градиенте:
Обводка - внутри
Цвета используемые в градиенте:
Вот что у вас выйдет после применения стилей к стрелке:
Шаг 9. Создайте новый слой и снова возьмите инструмент
Возьмите градиент от белого к прозрачному (white to transparent)
Шаг 10 - он же последний. Добавьте текст вашей кнопке. Вы справились с заданием! Поздравляем!  | |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 129 | Загрузок: 0 | |
| Всего комментариев: 0 | |



















