Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 28.12.2010, 20:33 | |
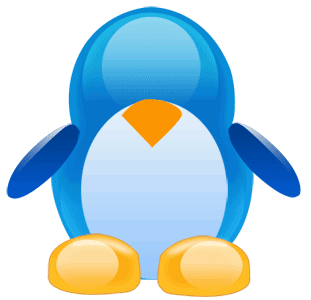
Клевый пингвинЗдравствуй, уважаемый любитель программы Photoshop! В этом уроке Photoshop мы с нуля будем рисовать клёвого пингвина.
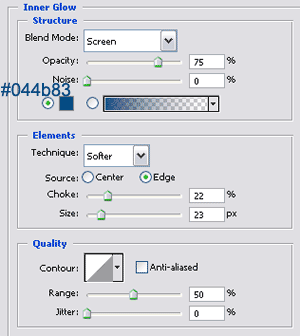
Делаем двойной клик на этом слое, чтобы перейти к панели Layer Style. Здесь применяем следующие настройки:
Вот что мы получили:
Создаём новый слой, используя elliptical marquee tool
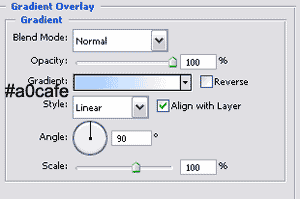
В панели Layer Style выбираем стиль gradient overlay со следующими настройками:
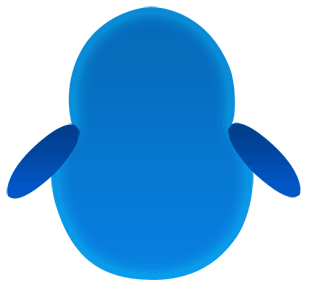
Получаем вот такие формы:
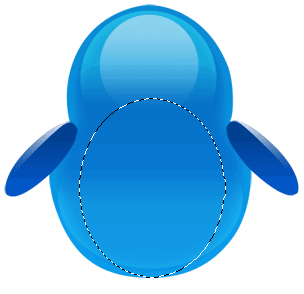
Сделайте выделение как показано на рисунке ниже:
Создайте новый слой
Используя elliptical marquee tool
Снова создайте новый слой
Далее повторяем те же операции на голове будущего пингвина, но теперь значение "soft light" меняем на "normal".
Создайте новый слой
Создайте новый слой, и сделаете выделение как на рисунке:
Залейте
Вот что мы получили:
Теперь делаем ноги. С помощью pen tool
Клик правой кнопкой на каждом из этих слоёв, и выбираем команду Rasterize
Layer. Далее Ctrl+E, чтобы слить их.
Вот и половина пингвина готова:
Далее в новом слое на каждой ноге делаем выделение и заливаем их градиентом (цвет тот же). Снижаем прозрачность слоя до 60%.
В новом слое делаем выделение как на рисунке:
Залиавем выделение белым цветом, идём в filter > blur > guassian blur (radius 3-4 pixels), дублируем этот слой и переносим его на вторую ногу, также как мы делали с бликами на руках:
Далее используя pen tool рисуем нос ввиде кусочка пиццы, как на рисунке:
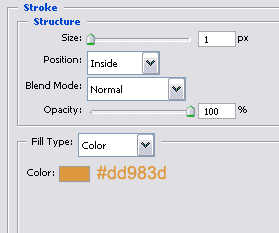
Применяем к нему следующие стили:
Вот и нос готов:
Сейчас, используя elliptical marquee tool, рисуем в новом слое два выделения как на рисунке, и заливаем их белым цветом.
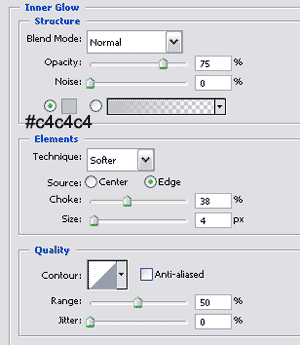
Применяем к ним следующие стили:
Мы почти закончили, нам осталось лишь нарисовать зрачки.
Сделайте два выделения в зрачках, и залейте их градиентом.
Вот и всё, наш клёвый пингвин готов:
Работа фотошоп-мастера Саня Бондар:
| |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 83 | Загрузок: 0 | |
| Всего комментариев: 0 | |