Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 28.12.2010, 20:27 | |
Кнопка для сайтаВ этом уроке Photoshop мы смастерим кнопку специально для размещения на сайте в Интернет. Сначала мы создаём новый документ.
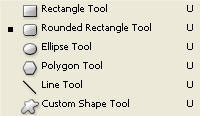
Выбираем Elliptical Marquee Tool
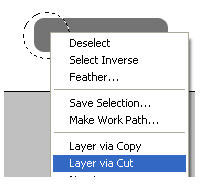
Кликаем правой кнопкой на слое с прямоугольником и выбираем команду
Rasterize Layer.
Делаем двойной клик на новом слое, чтобы перейти
В итоге мы должны получить что-то вроде этого:
Далее выбираем Elliptical Marquee Tool
и рисуем выделение как на изображение ниже:
Нажимаем delete
Затем нажмите комбинацию Ctrl + Shift + N ,
чтобы перенести выделение в новый слой.
Вот что мы получаем:
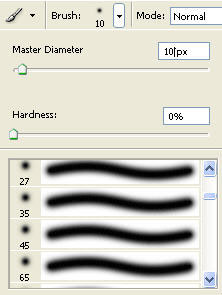
Возьмите Brush Tool
Ставим точку в правой верхней части круга, как показано ниже:
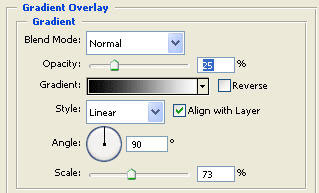
Далее выбираем слой Shape 1 (слой с основной частью кнопки)
и переходим к панели Layer Style со следующими настройками:
В результате получаем вот такую красивую кнопку:
Для достижения наибольшего эффекта, можно доработать нашу кнопку: добавить надпись и отражение. Надеемся у вас все получилось, и вы довольны своей кнопкой. Пусть только попробуют на нее не кликнуть! 
| |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 91 | Загрузок: 0 | |
| Всего комментариев: 0 | |