Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 28.12.2010, 21:22 | |
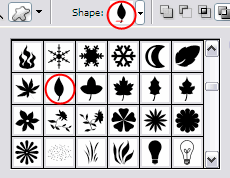
Кнопка из ФотошопаЭтот урок Photoshop решила посвятить рисованию кнопки для веб-сайта. Рисовать буду вместе с вами, поэтому даже сама не знаю, что получится в конце. Итак, приступим: 1. Создайте новый документ с белым фоном размером примерно 300х300 пикселей. Установите в качестве основного цвета, например такой #03836C 2. Возьмите инструмент - обычные формы
Нарисуем в режиме фигур
Нажмите Ctrl + T (свободная трансформация)
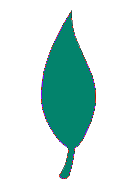
- форма листа должна быть слегка вытянутой.
После поворота нажмите Enter, чтобы применить трансформацию. Кликните правой кнопкой по слою с фигурой в палитре слоев и выберите команду Растеризировать слой, т.е. из векторной фигуры превратить в обычный рисунок.
Сейчас нам нужно удалить хвостик у листа, кому нравится кнопка с хвостом - можете оставить. 3. Возьмите инструмент Ластик 4. Придадим блик кнопке. Обратитесь к меню Select - Modify - Contract
В появившемся окне установите значение 4 и нажмите ОК Таким образом, выделение сократится на 4 пикселя.
Возьмите инструмент Градиент
От верхней границы выделения до середины протяните нить
градиента.
5. Снова выделите фигуру (Ctrl + клик
на слое)
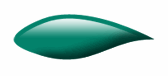
Проведите несколько раз по низу кнопки, добейтесь такого же эффекта как у меня:
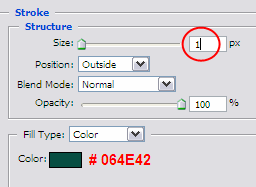
6. Кнопка сама по себе готова, осталось дать ей имя: Возмите инструмент Текст Щелкнув дважды по слою с текстом добавьте стиль - Stroke (обводка)
Если хотите, можете добавить тень самой кнопке:
Тогда она будет выглядеть так:
Еще одна маленькая, но очень полезная хитрость. Вы нарисовали кнопку определенного цвета, но вам предположим нужно еще штук пять разноцветных. В этом случае вы берете и нажимаете всего лишь две клавиши Ctrl + U! Открывается удивительное окошко цвет/насыщенность, где играя ползунками, ваша кнопка станет менять цвета. Попробуйте!
Я уверена, вы уловили суть создания кнопок. Удачи при создании собственных кнопочек! | |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 98 | Загрузок: 0 | |
| Всего комментариев: 0 | |