Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 28.12.2010, 21:31 | |
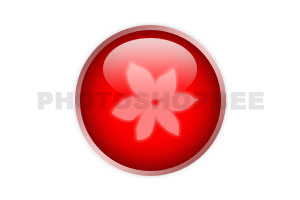
Красная кнопкаВ этом уроке Photoshop мы создадим красивую красную кнопку для сайта. 1) Откройте новый документ в Photoshop.
2) Дважды щелкните по слою с фигурой, чтобы открыть окно добавления стилей. Добавим тень:
Внутреннюю тень:
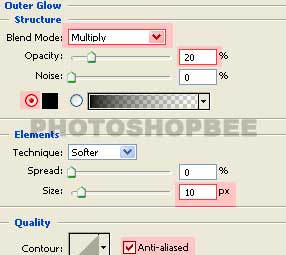
Внешнее свечение (цвет выберите или черный или темно-красный)
Внутреннее свечение:
Осталось добавить обводку:
3) Чтобы сделать блик на кнопочке возьмите инструмент - круглое выделение
Залейте выделение градиентом (сверху вниз). Можно уменьшить прозрачность (opacity), чтобы блик смотрелся еще прозрачнее. На кнопку можно добавить какое-нибудь изображение, букву или слово - это уже на ваше усмотрение.
| |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 94 | Загрузок: 0 | |
| Всего комментариев: 0 | |