Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 29.12.2010, 09:23 | |
Панель навигацииВ этом уроке Photoshop мы поговорим о том, как создать навигационную панель для сайта. Создайте новый документ с черным или любым другим фоном.
Нажмите Ctrl+T, чтобы вызвать инструмент свободная трансформация. Щелчок правой кнопкой мыши - выберите команду Warp (это возможно в новых версиях программы Adobe Photoshop CS2, CS3). Выберите вид трансформации "Arc". Установите следующие параметры:
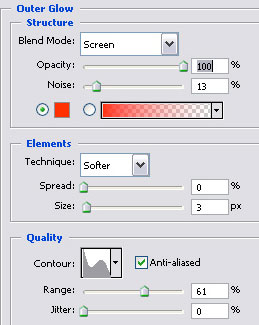
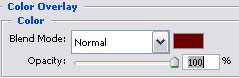
Дваджы щелкните по слою с фигурой, чтобы появилось окно добавления стилей - примените следующие стили:
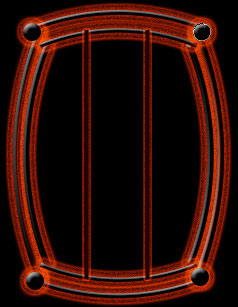
Вот что вы увидите в результате:
Дублируйте этот слой несколько раз (Layer - Duplicate layer).
Нарисуйте несколько кружков с помощью инструмента - форма эллипса
Нарисуйте прямоугольник с помощью этого инструмента
Дваджы щелкните по слою с фигурой, чтобы появилось окно добавления стилей - примените следующие стили:
Создайте совсем крошечные эллипсы, примените тот же стиль и разместите их по углам прямоугольника.
Дублируйте слой с кнопкой и разместите их на панели.
А теперь осталось только напечатать на кнопках названия ваших ссылок.
Готово к размещению на сайт. А так же работа Dr-Verb:
| |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 120 | Загрузок: 0 | |
| Всего комментариев: 0 | |