Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 28.12.2010, 21:16 | |
Школьная доскаЭтот урок Photoshop покажет вам, как создать стильную навигационную
панель для веб-сайта.
Дублируйте слой с фигурой (Layer - Duplicate
layer).
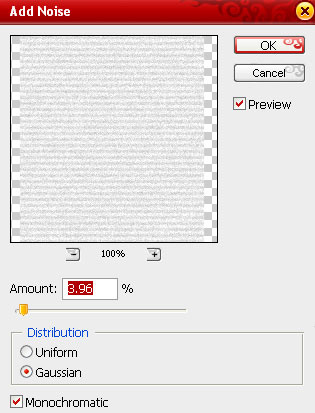
Примените еще один фильтр - noise > add noise с такими настройками:
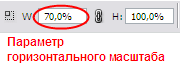
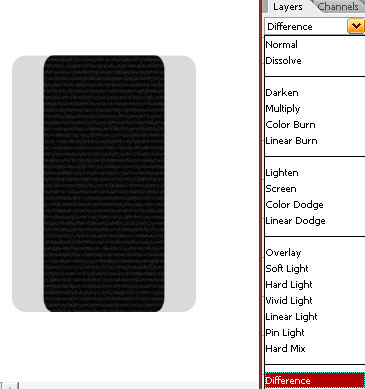
Нажмите Ctrl+T и уменьшите параметр горизонтального масштаба (на ваше усмотрение). Поменяйте режим смешивания слоев на "Difference".
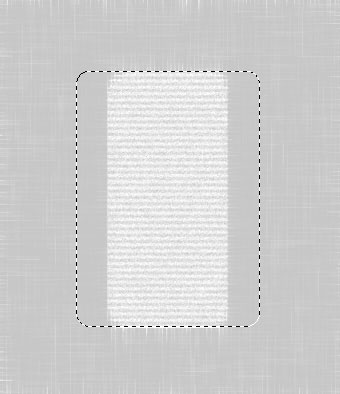
Нажмите Ctrl+клик на окошке слоя,
чтобы появилось выделение.
Снова нажмите Q чтобы убрать режим
быстрой маски.
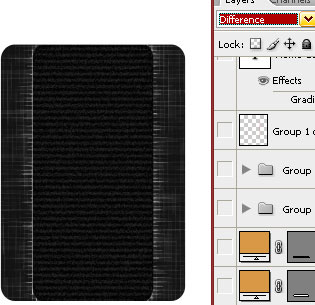
Нажмите Ctrl+клик на слое с закругленным
прямоугольником, который мы создали самым первым.
Поменяйте режим смешивания слоев на "Difference".
Создайте вытянутый скругленный прямоугольник
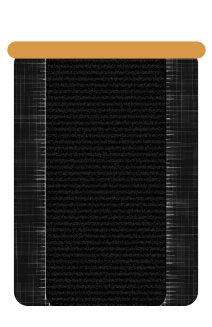
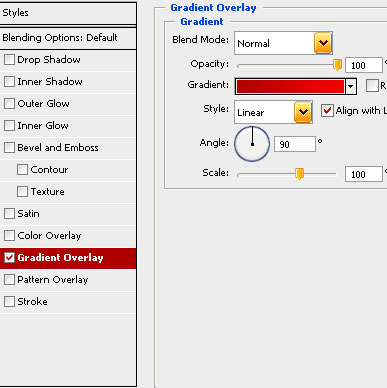
Щелкните дважды по слою с новым прямоугольником и добавьте заливку градиентом.
Дублируйте слой с теперь уже красным прямоугольником, масштабируйте его немного и разместите прямо над маленькой полосой. То же самое повторите для нижней части.
Напишите названия ссылок, используя подходящий рукописный шрифт.
Мне почему-то сразу вспомнилась школа, уроки английского...а
вам? | |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 99 | Загрузок: 0 | |
| Всего комментариев: 0 | |