Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 28.12.2010, 21:28 | |
Заманчивая кнопочкаВ этом уроке Photoshop вы научитесь создавать стильную кнопку для веб-сайта. Такой стиль кнопок, кстати, очень популярен в западном Интернете.
Шаг 1:
Шаг 2:
Результат:
Шаг 3:
Возьмите инструмент - градиент
Нажмите CTRL + D чтобы снять выделение.
Шаг 4: Перетащите его немного внутрь по направлению к центру прямоугольника. Это действие изменит пропорции в равном соотношении и сделает для нас красивую заготовку для будущей кнопки.
Нажмите ENTER чтобы завершить трансформацию. Шаг 5: Дважды щелкните на окошке с этим слоем, чтобы применить следующие стили:
Drop Shadow - отбросить тень:
Inner Shadow - внутренняя тень:
Результат: Шаг 6: Зажмите CTRL и кликните по слою с фигурой, чтобы появилось выделение. Затем создайте новый слой - нажмите на клавиатуре CTRL + SHIFT + ALT + N. Перетащите этот новосозданный слой ПОД существующий:
Залейте этот слой черным цветом (#000000). Обратитесь в меню Filter, затем Blur > Gaussian Blur и установите следующие значения:
Нажмите букву 'V' на клавиатуре, чтобы вызвать инструмент перемещения
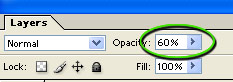
Установите прозрачность слоя (opacity) на 60%:
Результат:
Шаг 7: Зажмите CTRL и кликните по слою с прямоугольной кнопкой, чтобы сделать выделение вокруг нее. Обратитесь в меню Filter, затем Modify > Contract и установите там значение в 1 или 2 px:
Установите в качестве основного цвета белый (#FFFFFF), возьмите инструмент градиент (
Шаг 8: Зажмите SHIFT + CTRL + ALT и, как уже делали ранее, и перетащите верхний средний узел немного внутрь:
Нажмите ENTER. Шаг 9:
Результат: Шаг 10:
Установите основной цвет белый (#FFFFFF), возьмите инструмент градиент и залейте выделение градиентом от белого к прозрачному (white to transparent):
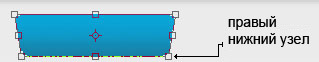
Снимите выделение CTRL + D. Вызовите инструмент трансформации CTRL + T. Разместите мышь на среднем нижнем узле, кликните и потяните немного вверх, чтобы сократить блик:
Нажмите ENTER.
Шаг 11 он же последний: У вас получилось?
| |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 103 | Загрузок: 0 | |
| Всего комментариев: 0 | |