Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 28.12.2010, 21:16 | |
Зашнурованная навигацияВ этом уроке Photoshop мы будем создавать привлекательную навигационную
панель для сайта. Возьмите инструмент -
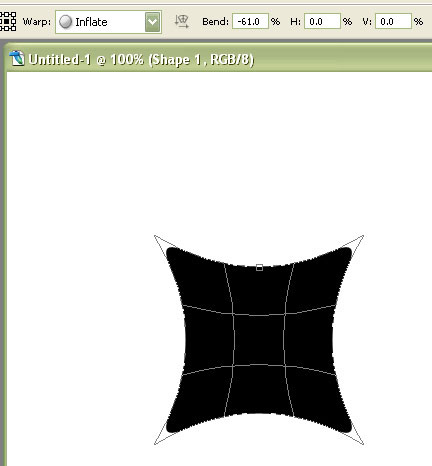
Нажмите Ctrl+T. Щелчок правой
кнопкой, выбираем команду Warp. Установите параметру
warp значение "Inflate"
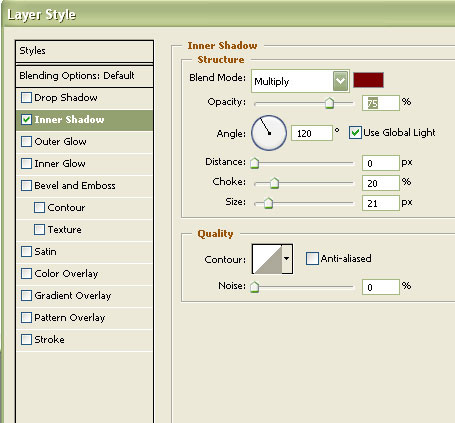
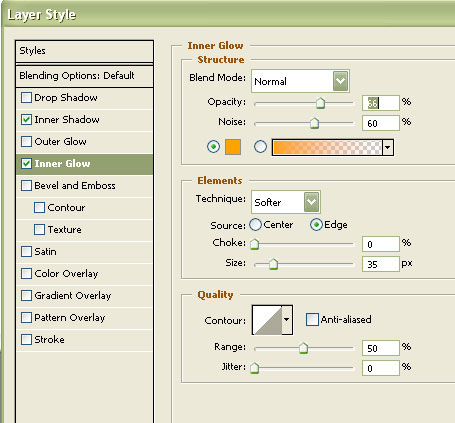
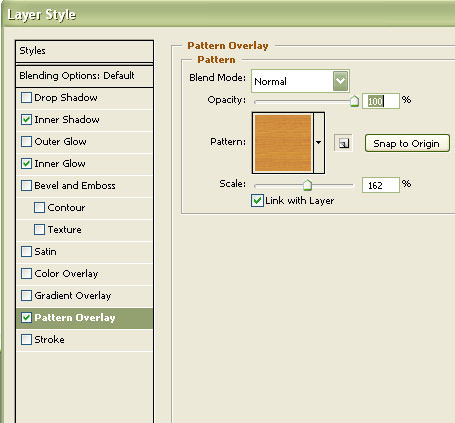
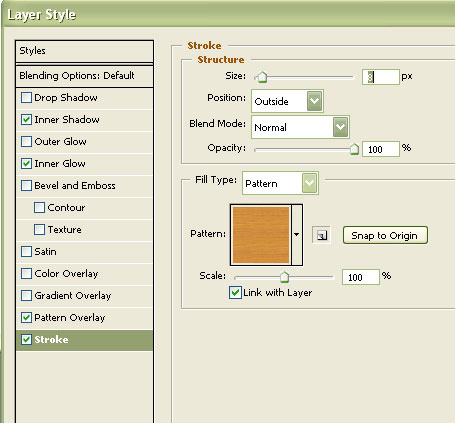
Дважды щелкните на слое с фигурой, чтобы открыть окно добавления стилей. Выполните следующие действия.
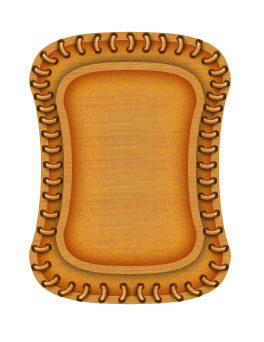
Получится вот такая дощечка.
Теперь вам нужно дублировать слой (Layer - Duplicate Layer) и масштабировать его (Ctrl + T).
Нарисуйте такую же форму, как показано на рисунке, используя
инструмент Перо
По концам полосочки нарисуйте два маленьких кружка:
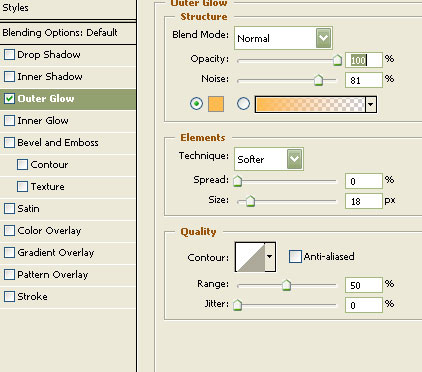
Слейте слои кружков и полоски вместе. Скопируйте этот слой столько раз, сколько считаете нужным и разместите эти колечки или шнуровку по периметру нашей фигуры. Используя инструмент Текст Дважды щелкните по слою с текстом и добавьте внешнего свечения.
Поздравляем Вас с отличным результатом!
| |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 85 | Загрузок: 0 | |
| Всего комментариев: 0 | |