Категории раздела
| Кисти [280] | Иконки [40] |
| Стили для Фотошопа [50] | Soft по Photoshop [27] |
| Шрифты [65] | Градиенты для Фотошопа [29] |
| Шаблоны для фото [141] | Уроки фотошопа от Game-Flesh.ru [208] |
Вход на сайт
Поиск
Наш опрос
Мини-чат

Приветствую Вас Гость
Каталог файлов
| Главная » Файлы » Adobe Photoshop (PS) » Уроки фотошопа от Game-Flesh.ru |
| 28.12.2010, 21:17 | |
Золотая навигацияВ этом уроке Photoshop мы будем создавать навигационную панель для сайта художественной галереи. Начнем с того, что нарисуем прямоугольную форму. Щелкните дважды по слою с новым прямоугольником и добавьте следующие стили.
Получится так:
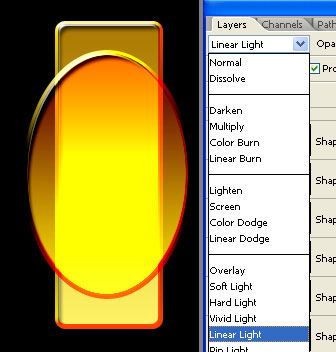
Нарисуйте
фигуру эллипса,
используя инструмент
В меню layer выберите layer
style > create layers.
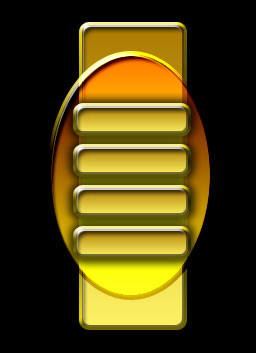
Создайте еще один закругленный прямоугольник для кнопки, примените к ней те же стили.
Щелкните дважды по слою с кнопкой, чтобы добавить тень. Установите такие же значения как на рисунке:
Дублируйте этот слой несколько раз и разместите кнопки для ссылок друг под другом.
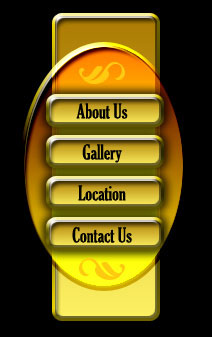
Напечатайте названия ссылок на кнопках.
К этой золотистой панели можно добавить немного красивого орнамента (это стандартные формы "leaf ornament 2")
Думаю, всем будет приятно гулять по сайту с такой шикарной навигацией. | |
| Категория: Уроки фотошопа от Game-Flesh.ru | | | |
| Просмотров: 114 | Загрузок: 0 | |
| Всего комментариев: 0 | |